How to theme your BoothBook

Your new BoothBook installation comes with the default theme enabled, which is the same for all users.
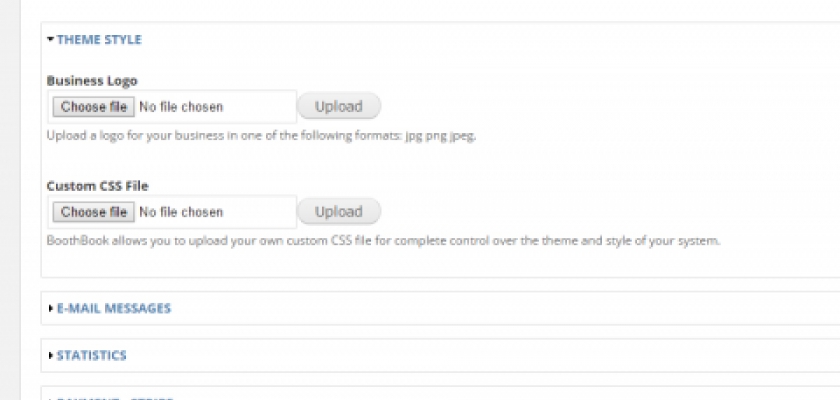
Using the options available to you under the "Theme Style" fieldset on your settings page, you can completely customise the look and feel of your BoothBook, allowing you to match the them to the style of your main business website.
Adding a business logo
Adding you logo to your BoothBook is simple, just click "choose file" to select an image from your computer, and click upload to upload the file to the server. Remember to click"Save" at the bottom of the page to save the file.
Adding a Custom CSS file
CSS stands for "Cascading Style Sheet". CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows one to adapt the presentation to different types of devices, such as large screens, small screens, or printers.
By uploading a CSS file to this field, you are able to completely change the look and feel of your BoothBook.
If you are not a website designer, you should contact the web designer who designed your website, and ask them to create a CSS file you. However, if you only want to make small changes to colours, you can easily create your own CSS file by following the instructions below.
To get started, you will need to...
1. Create a basic textfile on your computer. On windows, right click on your desktop, hover over "New", and select "Text Document".
2. Rename the new text file, so that extension is .css instead of .txt , if your computer asks you if you wish to change the extension, please confirm.
3. Select and copy the example below, paste into your new CSS file and save.
body {
background: #d7d7d7;
}
#headerbar {
background: #f45050;
border-bottom: 4px solid #ffffff;
}
4. Now go back to your settings page, click "choose file" to select the CSS file, press "upload", and then click "Save" at the bottom of the page.
5. Head back to the home page, and you will see the new changes. It may not look too pretty, but you have now taken the first step towards theming your website.
For a full tutorial on CSS, and what is possible with a single CSS file, we recommend you use this tutorial... https://www.w3schools.com/css/css_intro.asp
If you don't wish to try this yourself, and don't have a web designer available, you can contact us to do it for you for free!